如果你对该文章中的内容有疑问/不解,可以点击此处链接提问
要注明问题和此文章链接地址 点击此处跳转
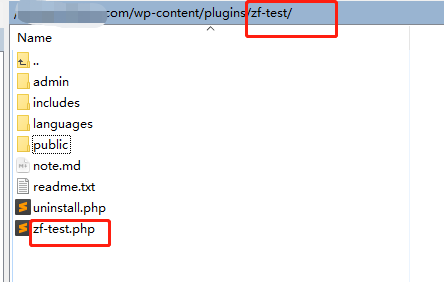
位置/wp-content/plugins/插件名

创建同插件名的.php文件,基本目录如上
zf-test.PHP文件参考
<?php
/*
Plugin Name: zf-test
Plugin URI: https://developer.wordpress.org/plugins/the-basics/
Description: Basic WordPress Plugin Header Comment
Version: v0.01
Author: 子枫
Author URI: http://www.wangmingchang.com/
License: GPL2
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: wporg
Domain Path: /languages
*/
/*
{Plugin Name} is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation, either version 2 of the License, or
any later version.
{Plugin Name} is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with {Plugin Name}. If not, see {License URI}.
*/
// 左侧菜单
add_action('admin_menu', 'zftest_menu1');
function zftest_menu1() {
#菜单
add_menu_page(__('测试内页'), __('测试'), 'read', 'my-unique-identifier-datasave', 'add_zftest_menu1');
}
// WordPress后台评论处菜单page
function add_zftest_menu1(){
if($_POST['test_hidden'] == 'y') {
update_option('test_input_c',$_POST['test_insert_options']); //更新你添加的数据库
echo '<div id="message" style="background-color: green; color: #ffffff;">保存成功 !</div>';
}
?>
<div>
<?php screen_icon(); //显示图标 ?>
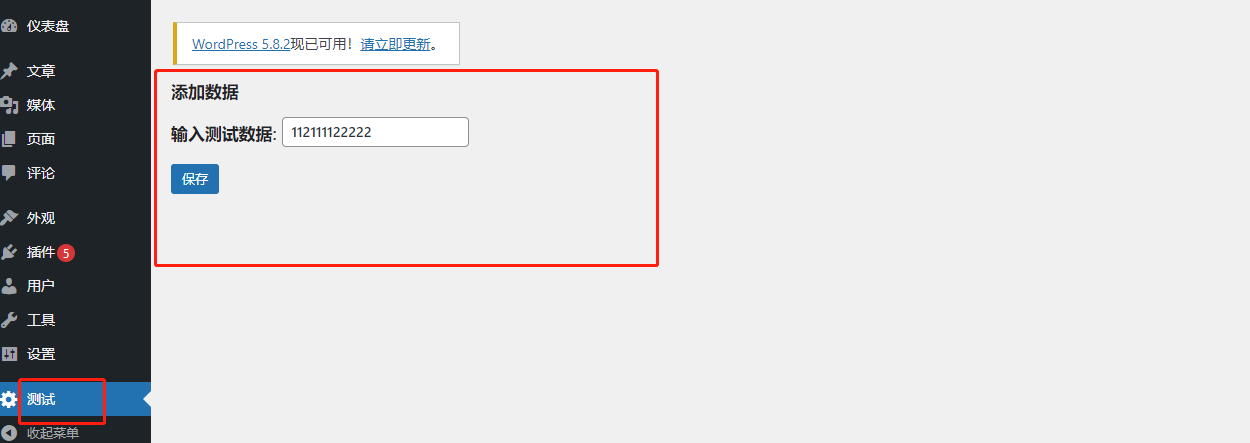
<h2>添加数据</h2>
<form action="" method="post" id="my_plugin_test_form">
<h3>
<label for="test_insert_options">输入测试数据:</label>
<input type="text" id="test_insert_options" name="test_insert_options" value="<?php echo esc_attr(get_option('test_input_c')); ?>" />
</h3>
<p>
<input type="submit" name="submit" value="保存" class="button button-primary" />
<input type="hidden" name="test_hidden" value="y" />
</p>
</form>
</div>
<?php
}
// 通过get_option()来显示存在数据库中的信息。
// 以上填写的信息都存在了数据库中的wp_options表里面。
实现的功能:
后台左侧添加菜单,点击进去可保存基本配置

后台菜单位置
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function );
1、在仪表盘添加子菜单: add_submenu_page( 'index.php', … );
2、在文章处添加子菜单: add_submenu_page( 'edit.php', … );
3、在媒体处添加子菜单: add_submenu_page( 'upload.php', … );
4、在链接处添加子菜单: add_submenu_page( 'link-manager.php', … );
5、在页面处添加子菜单: add_submenu_page( 'edit.php?post_type=page', … );
6、在评论处添加子菜单: add_submenu_page( 'edit-comments.php', … );
7、在你自定义文章类型处添加子菜单: add_submenu_page('edit.php?post_type=your_post_type',…)
8、在外观处添加子菜单: add_submenu_page( 'themes.php', … );
9、在插件处添加子菜单: add_submenu_page( 'plugins.php', … );
10、在用户处添加子菜单: add_submenu_page( 'users.php', … );
11、在工具处添加子菜单: add_submenu_page( 'tools.php', … );
12、在设置处添加子菜单: add_submenu_page( 'options-general.php', … );
> 本文由子枫笔记快捷发布!
 王明昌博客
王明昌博客




